Liner Documentation
WordPress Business MultiPurpose Theme
Thank you for purchasing our theme. It has an understandable documentation that is easy to setup. If you still have some questions that you could not find in this help file, please contact us. You can also follow us for our future themes, that you could be interested in. Thank you very much!

Theme Installation
There are several ways to install wp themes, we prefer using FTP but you may choose any other ways. Please read more about theme installation on the official website at http://codex.wordpress.org/Using_Themes
If you choose to use ftp, do the following:
- please unzip the installable zip file that you downloaded (liner.zip);
- upload "Liner" theme folder to the theme directory of your WordPress via ftp;
- log into your WordPress admin dashboard and activate "Liner" theme in the Appearance => Themes section;
Note, "Liner" contains built-in Evatheme Page Builder. You don't need to install the plugin. It will be activated automatically on the pages and posts sections after theme installation.
Theme Options Panel Overview
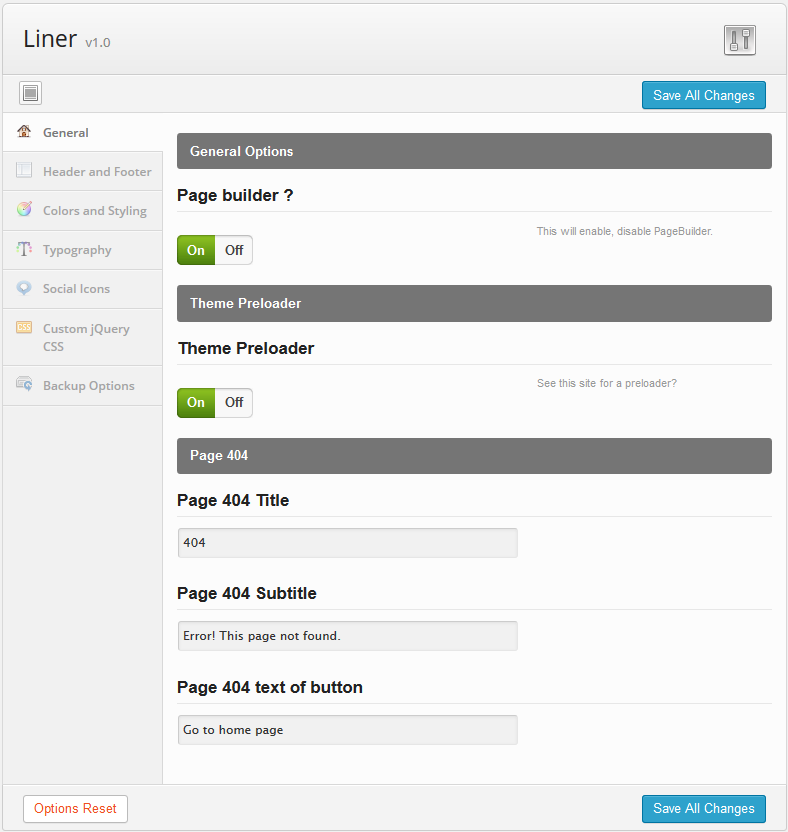
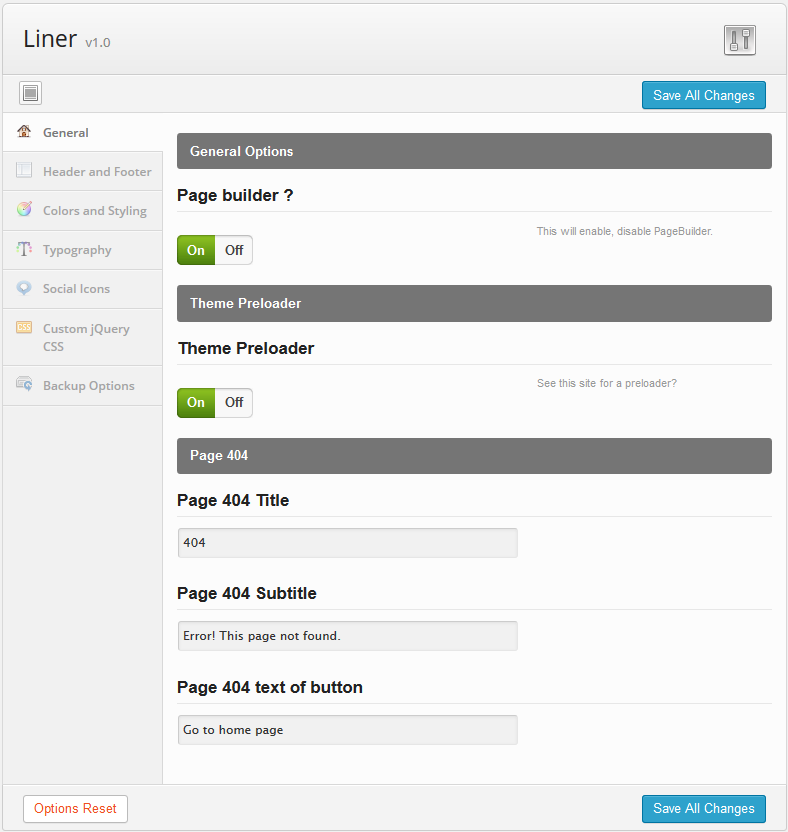
This theme comes with its own theme options panel. You can manage general theme settings panel. Let's review it:
- General: In this item there is a disconnection of Evatheme Page Builder, preloader on/off and changing of page 404 text;

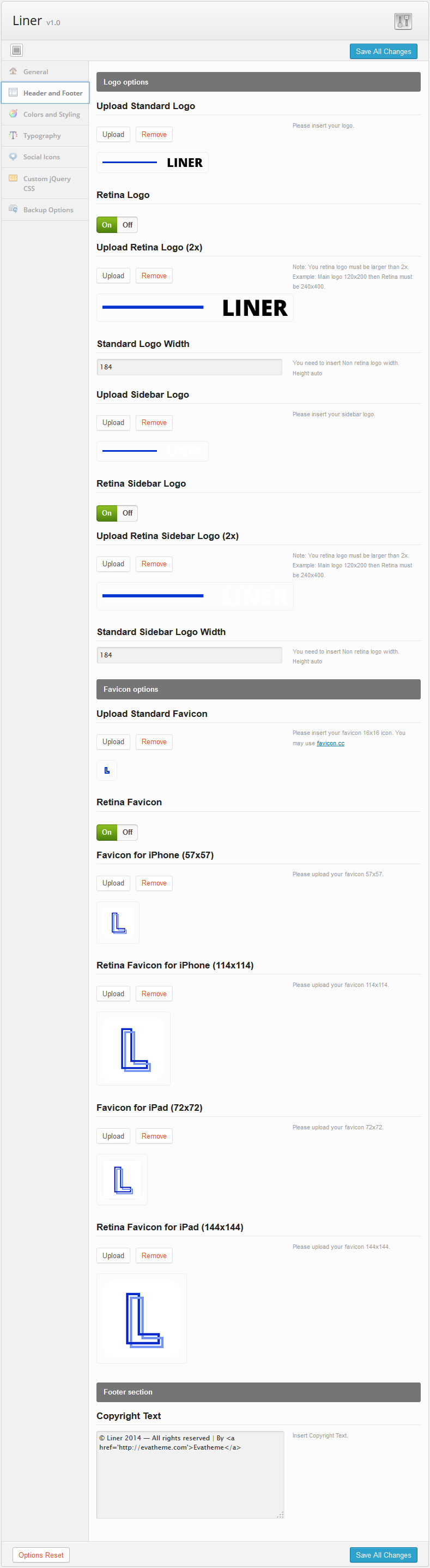
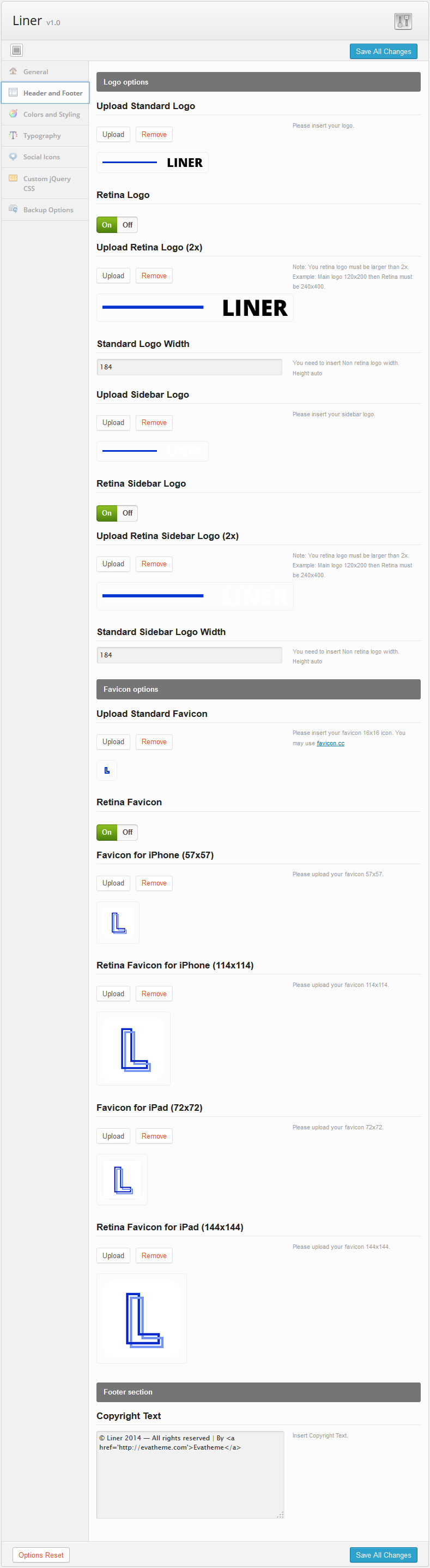
- Header and Footer: Site header downloading the logo and favicon, settings for the footer;

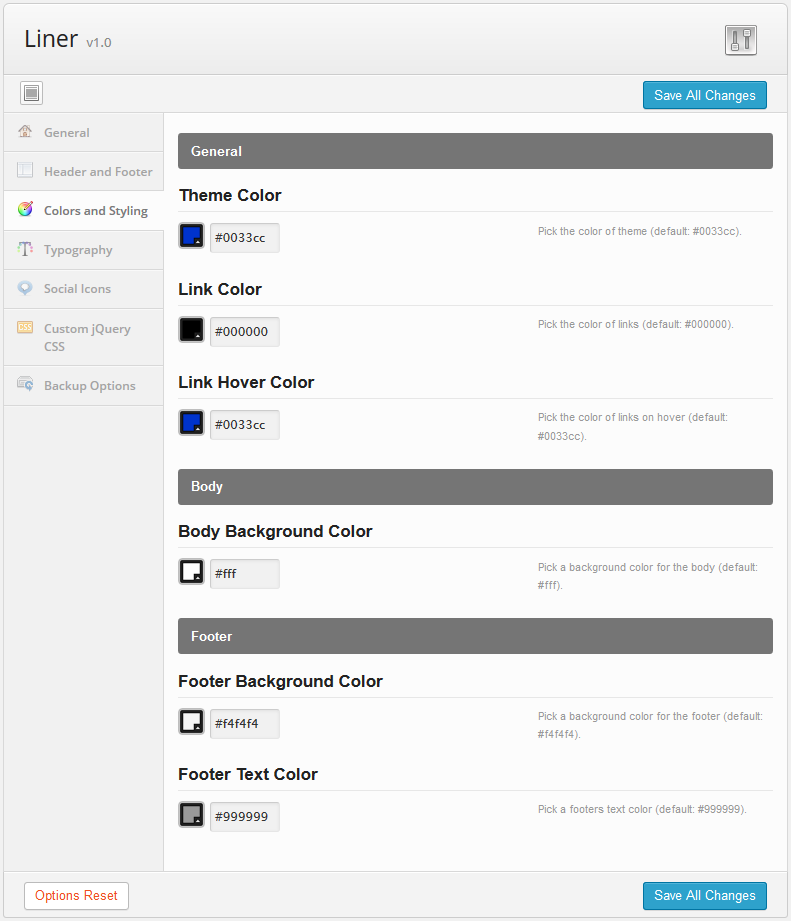
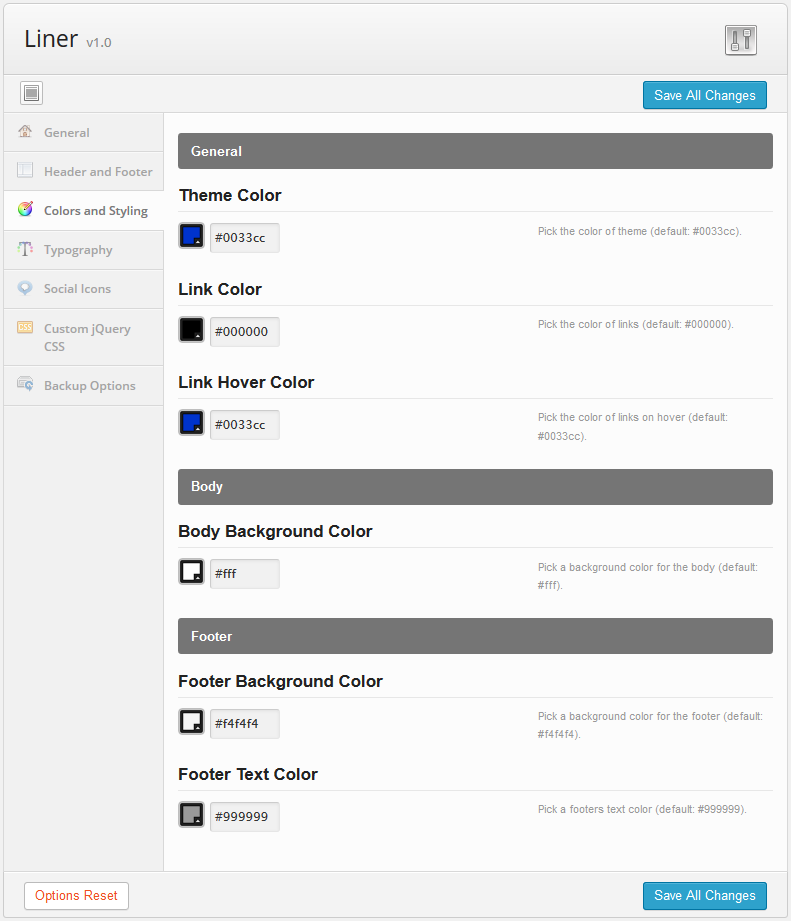
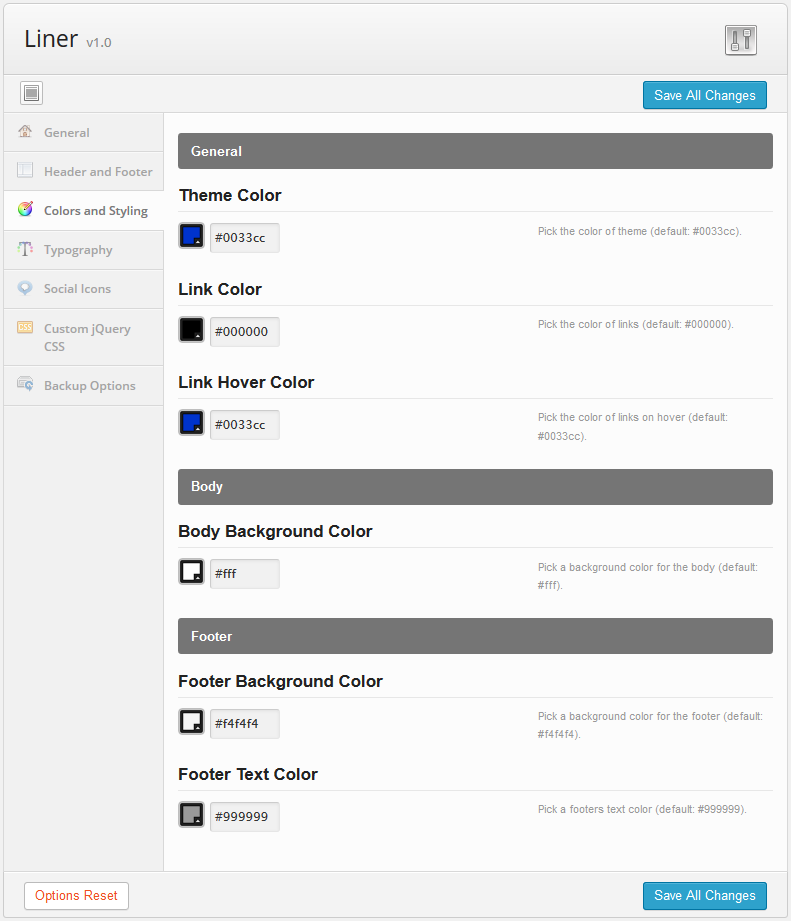
- Colors and Styling: adjust theme color options (main theme color, heading, menu, footer colors etc).

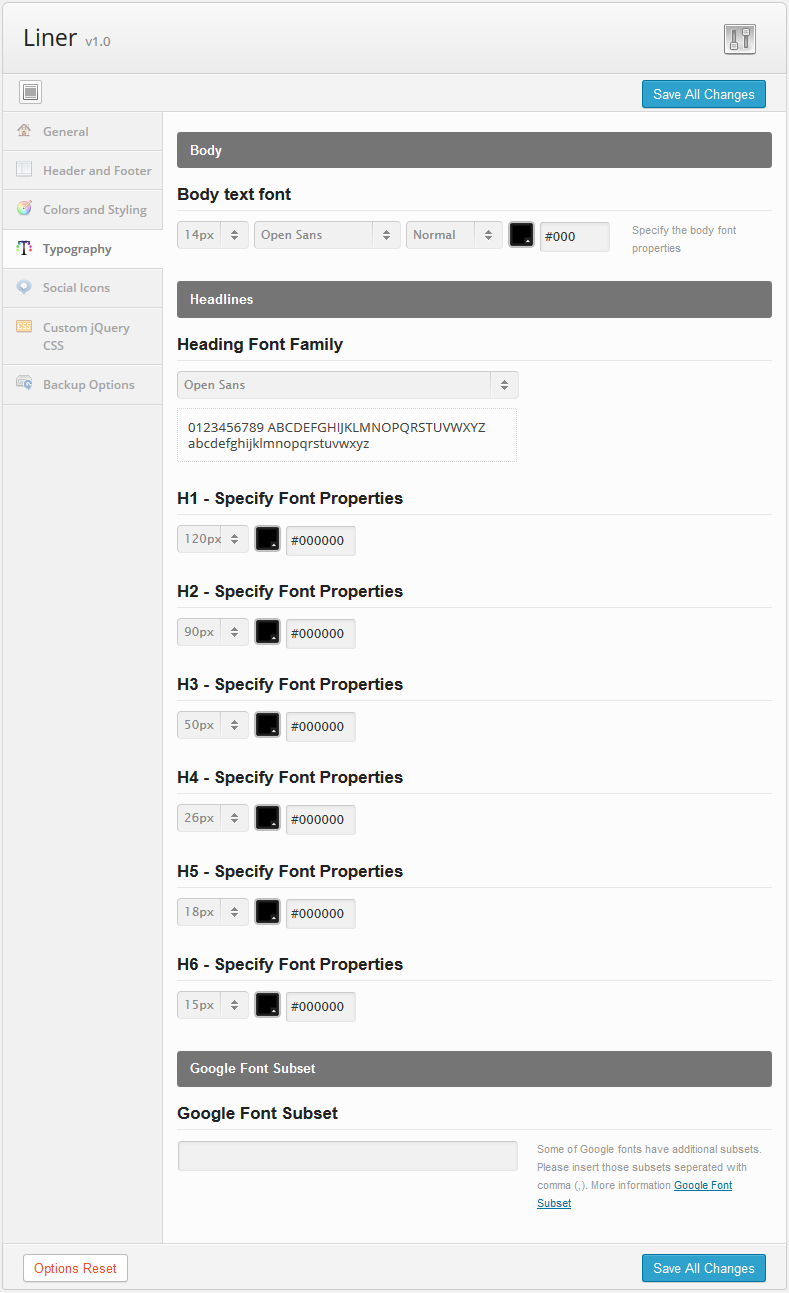
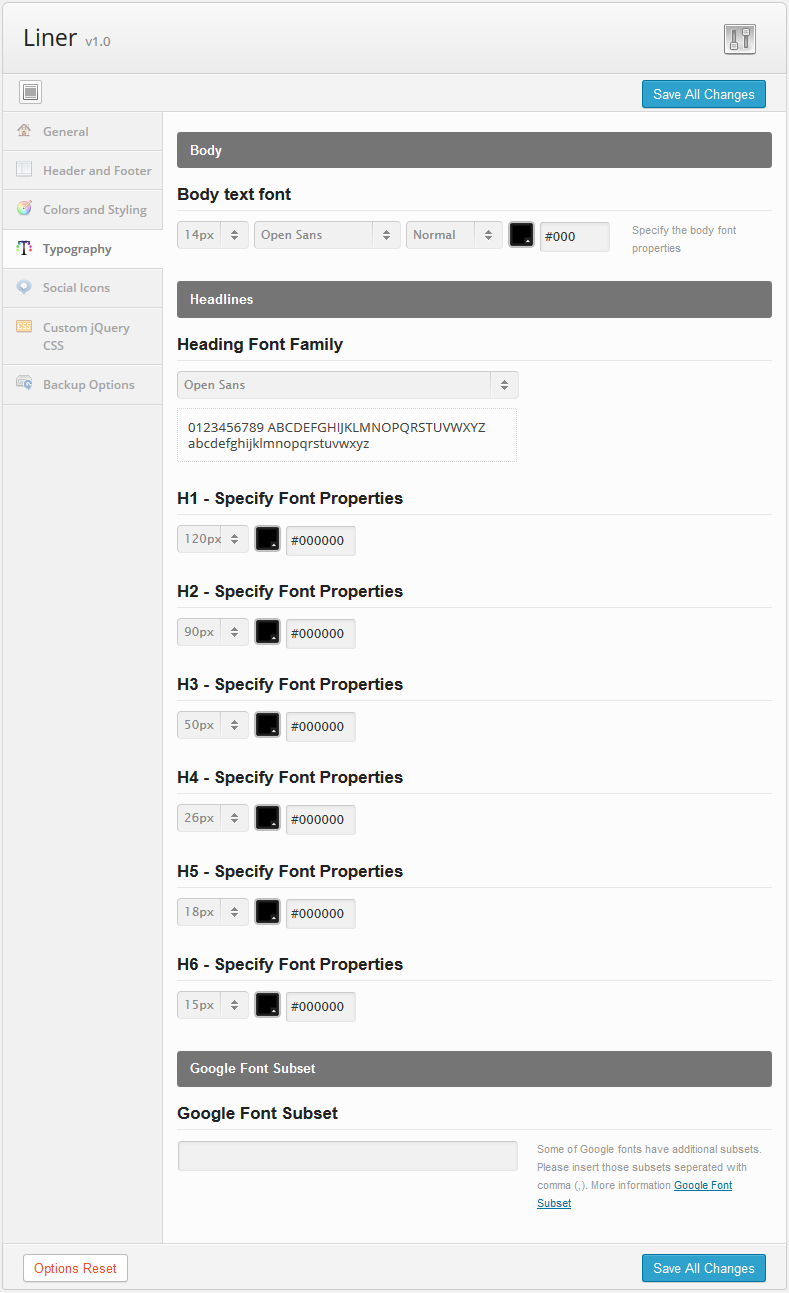
- Typography: theme uses google web fonts. Please choose the desired font from the drop down menu for content fonts, typography H1, H2, H3, H4, H5,H6;

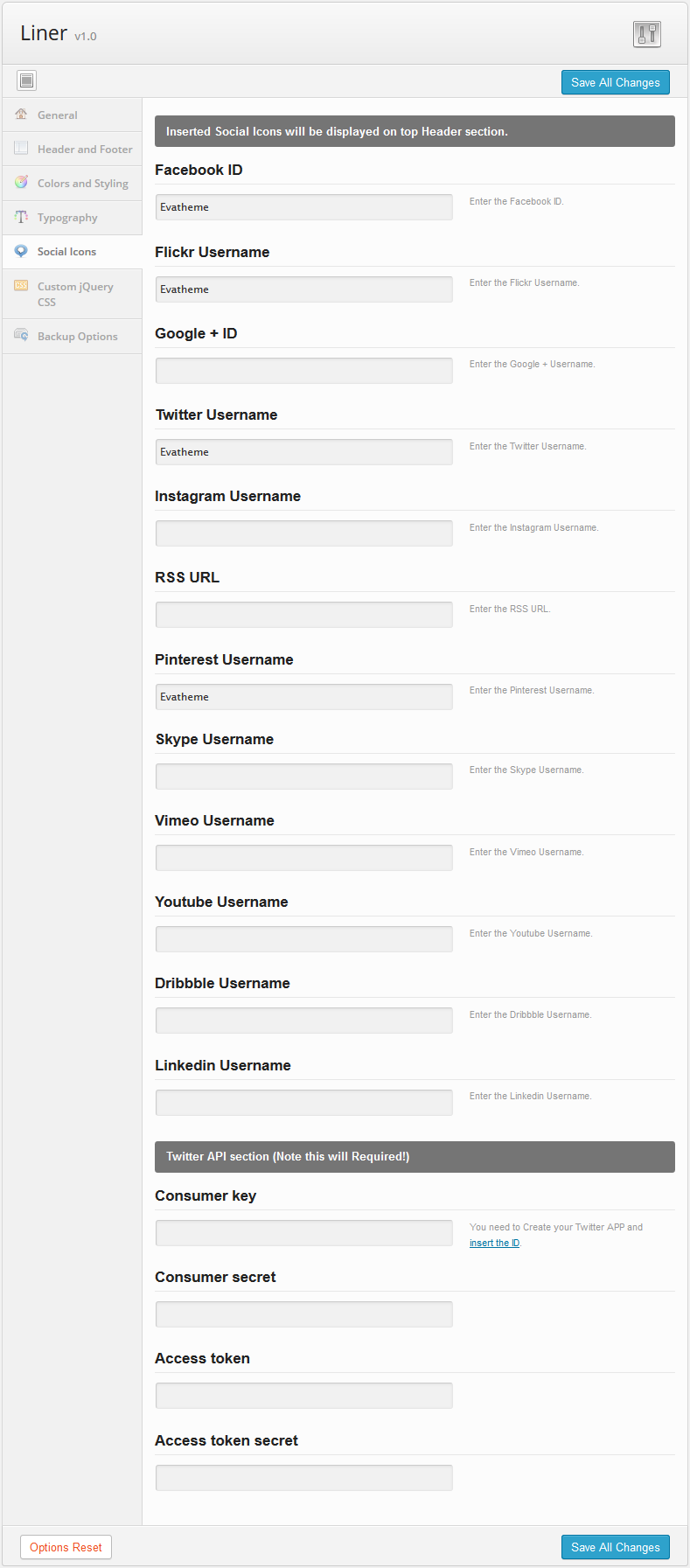
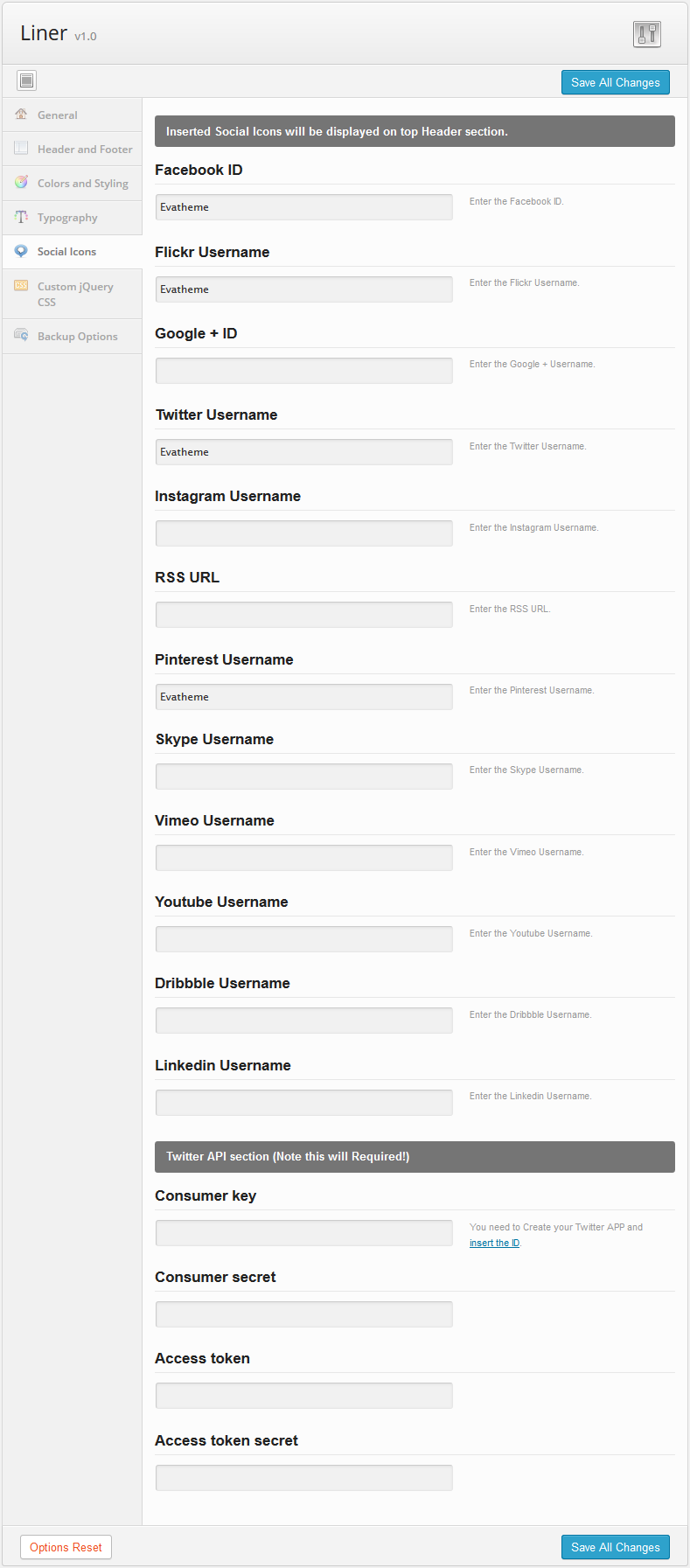
- Social Icons: the full list of available social links and making API keys for twitter;

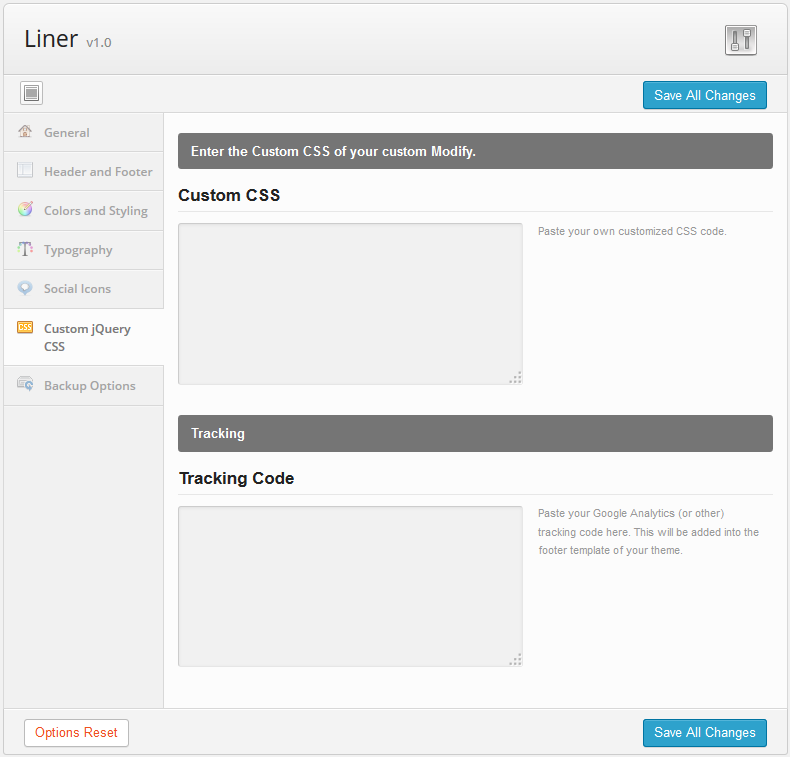
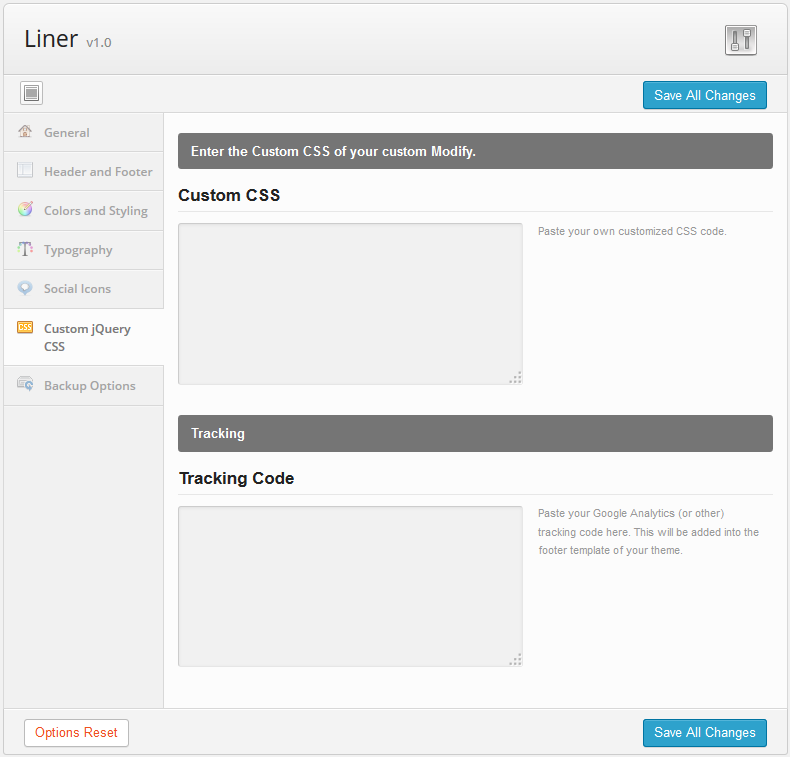
- Custom jQuery CSS: fields for custom settings input and connection Google Analytics code;

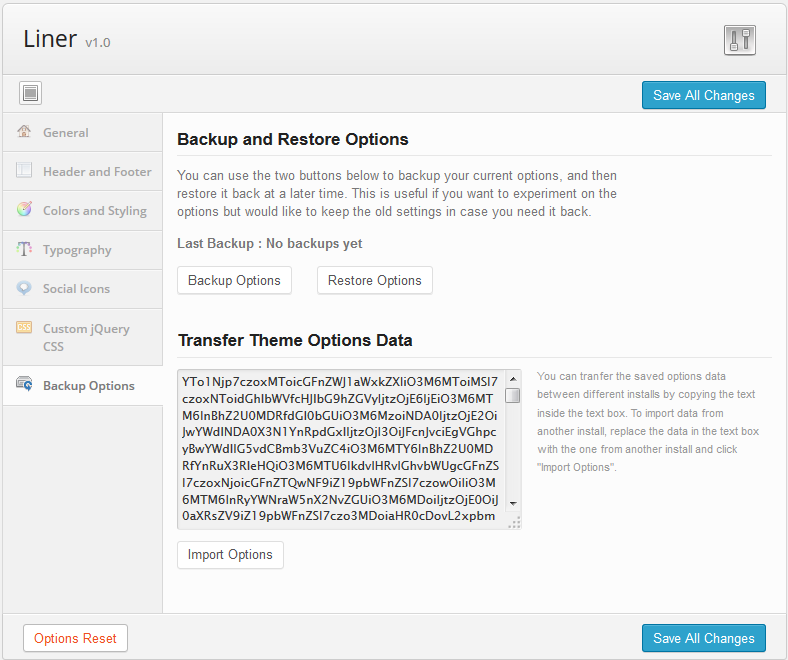
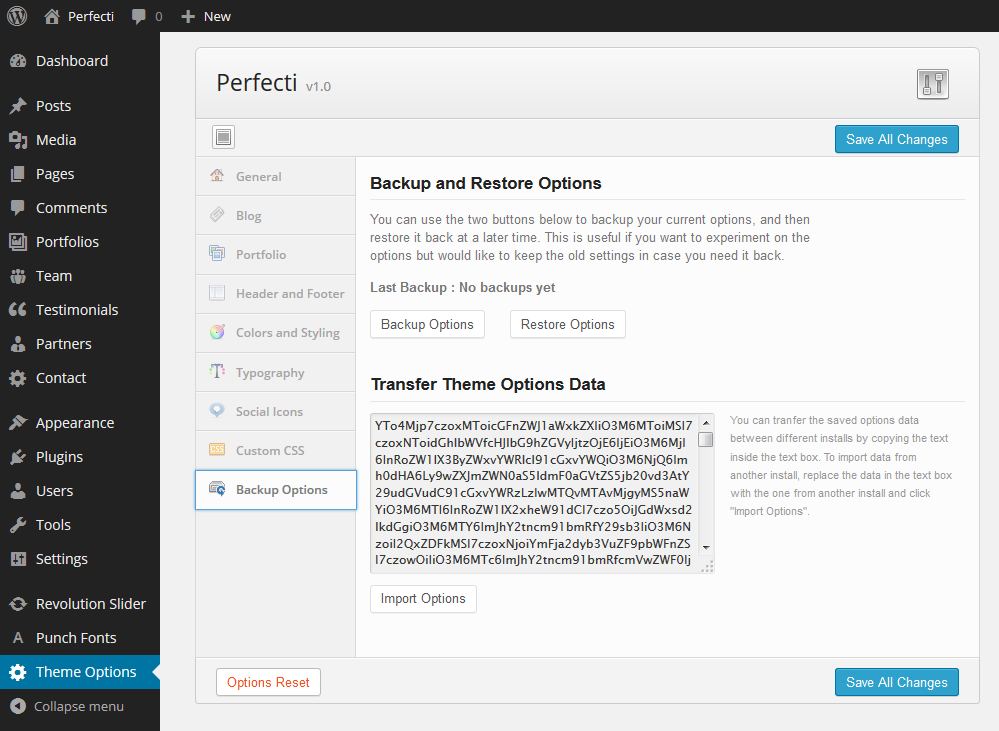
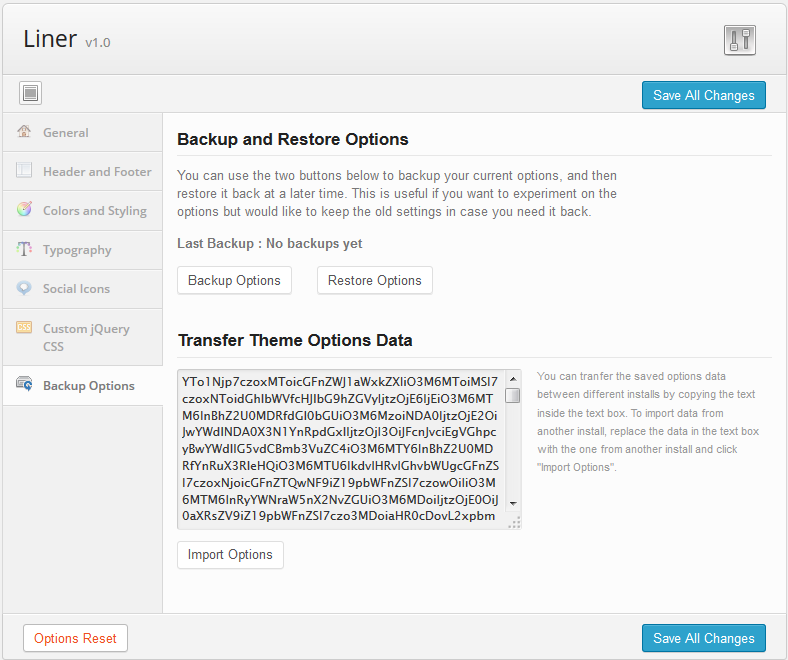
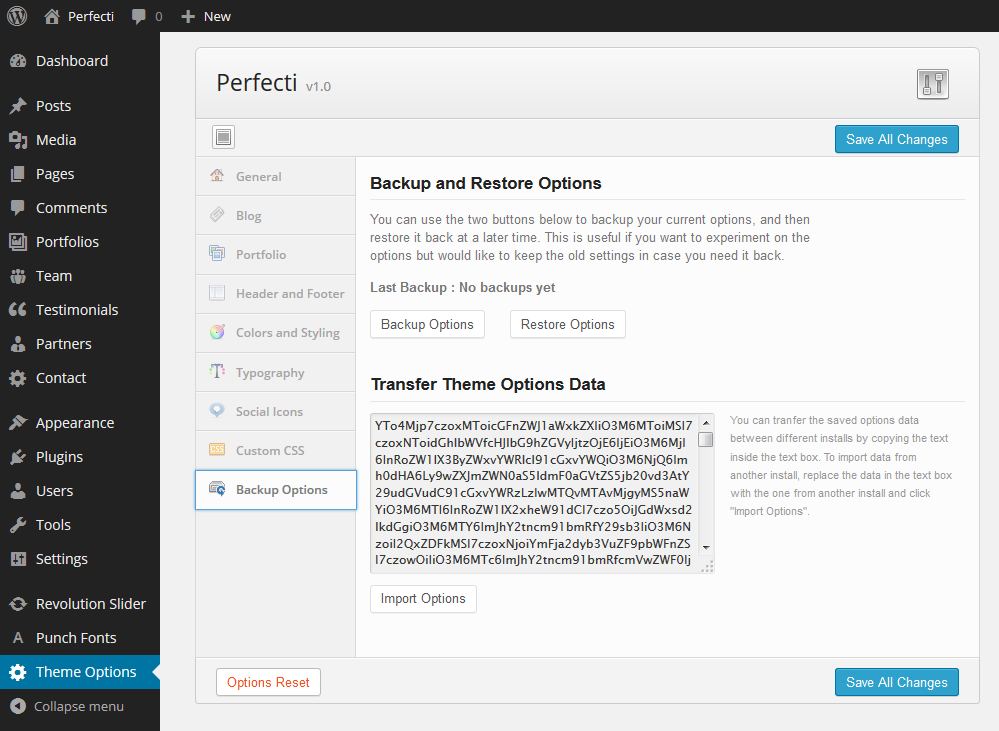
- Backup Options: You can use the two buttons below to backup your current options, and then restore it back at a later time. This is useful if you want to experiment on the options but would like to keep the old settings in case you need it back.

Import Demo Content
It is very simple.
If you are using the theme to build a new website which does not have any content yet, we strongly recommend to use the demo content files. This theme includes XML and settings data files which will allow you to upload the demo content to your website. The structure is the same as in the Live Demo Preview. (images are excluded)
You need to import Theme Option Settings for Admin Panel. For this you need to - open the settings.txt file located in archive - copy the code and paste it in the Transfer Theme Options data field, click Import Options and Save All Changes. If you perform the import correctly you should receive a confirmation message.

Next step is to import the import.xml data
- Browse to the folder called "Demo Content"
- Find the import.xml file
- Log into WordPress
- Go to Tools -> Import
- Click on "WordPress"
- Click to select your file
- Choose the xml file you want to import.
Note: Do not forget to checkmark the "Download and Import File Attachments" option in order to import images too.

Theme Color Settings
You can easily change the colors of the main elements like links theme color, background color, header background color, footer widget area background color. Please review the Colors and Styling section in your Theme Options Panel. Also you have the possibility to change the color in some separate elements from Evatheme Builder.

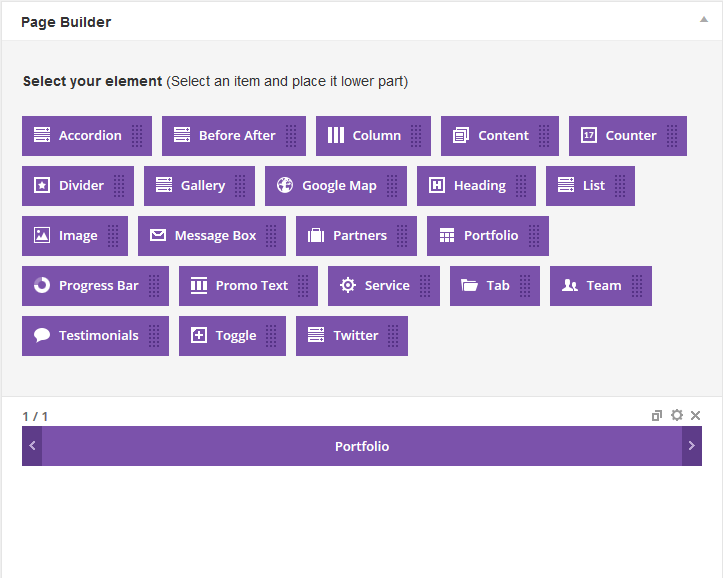
Evatheme Page Builder Elements Overview
This WordPress theme comes with the built-in Evatheme Page Builder section, which allows you to create custom page layouts with ease.

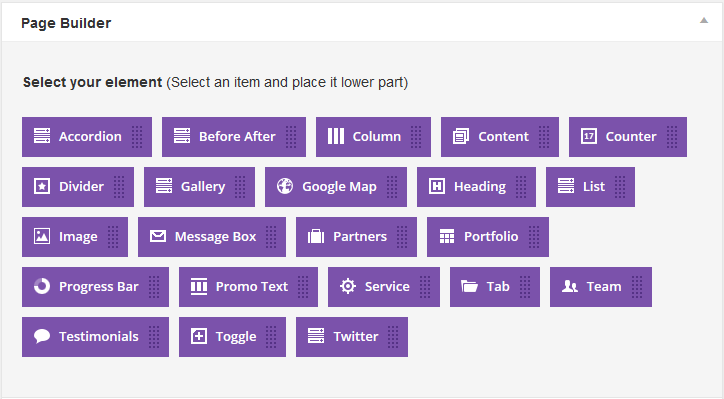
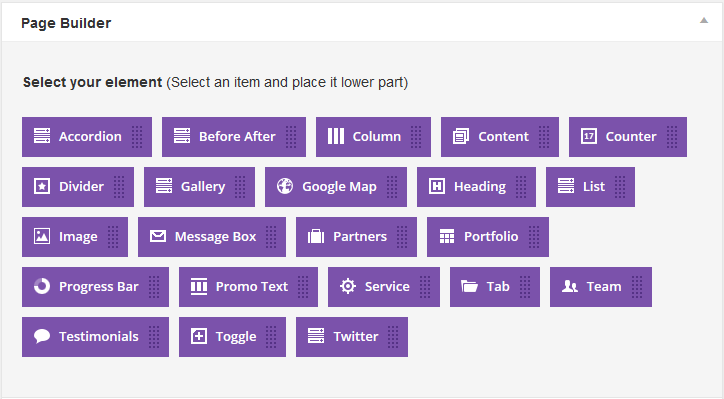
Here is the full list of available modules:
- Accordion - add simple accordion style with collapsible components;
- Before After - display of two pictures, one picture is replaced with another;
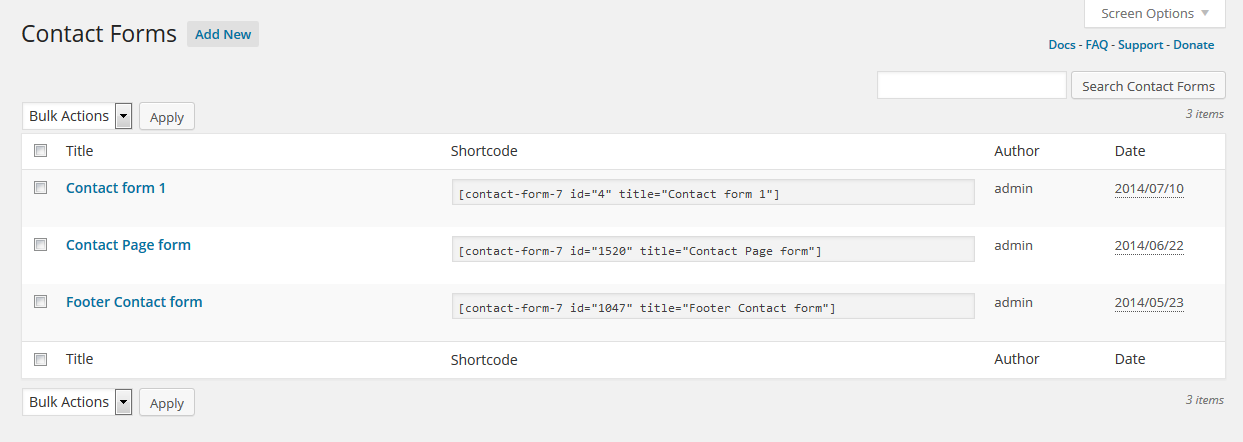
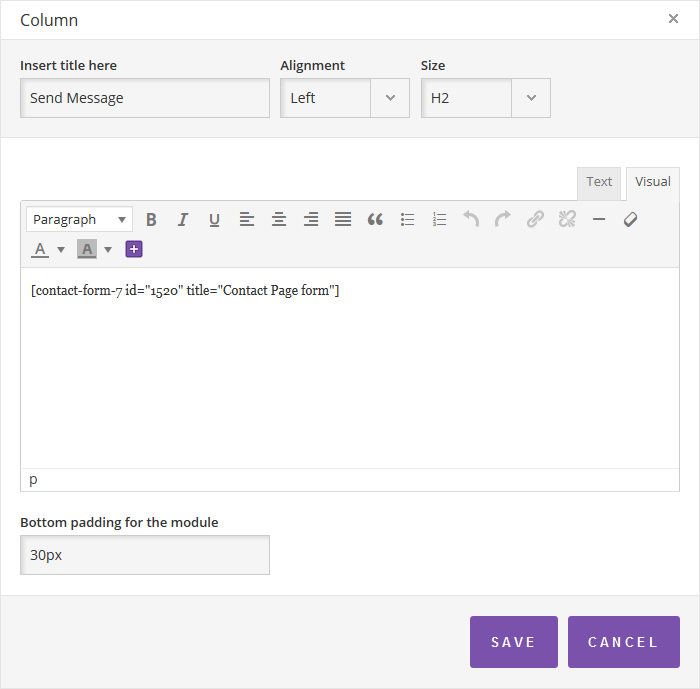
- Column - display any content (theme shortcodes, shortcodes outside, html);
- Content - display entire content available in the visual editor;
- Counter - display numeric data;
- Divider - add divider to separate module blocks;
- Gallery - display of a set of pictures with a zoom;
- Google Map - add simple google map;
- Heading - add simple heading;
- Image - add an image or a link to the image;
- Message Box - add different message box types;
- Partners - display the partners logos from existing list;
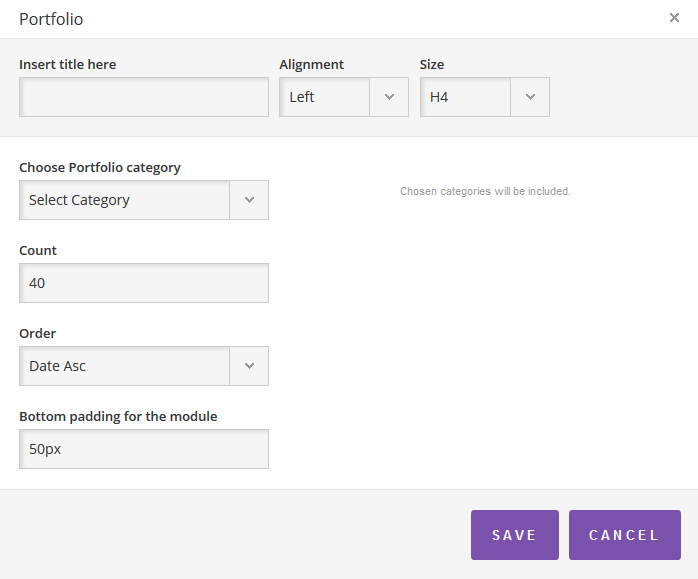
- Portfolio - add non-ajax portfolio to the page;
- Progress Bar - add advanced and flexible progress bar;
- Promo Text - add special promo text with call to action button;
- Services - add custom services;
- Tabs - add tabbed content area;
- Team - display selected team members from existing list;
- Testimonials - display the selected testimonials from existing list;
- Toggle - add simple toggle style with collapsible components;
- Twitter - displays the last tweets. two options, grid and carousel;
Home Page Setup
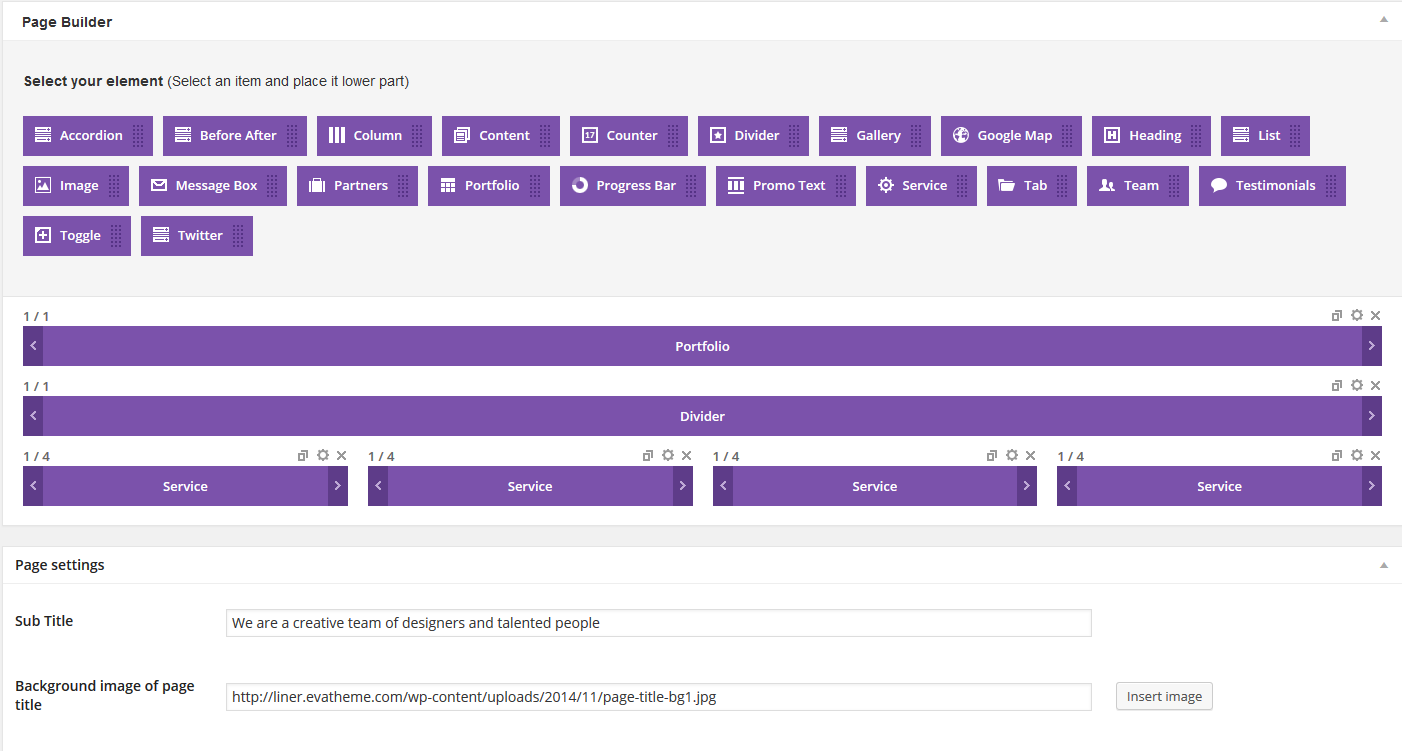
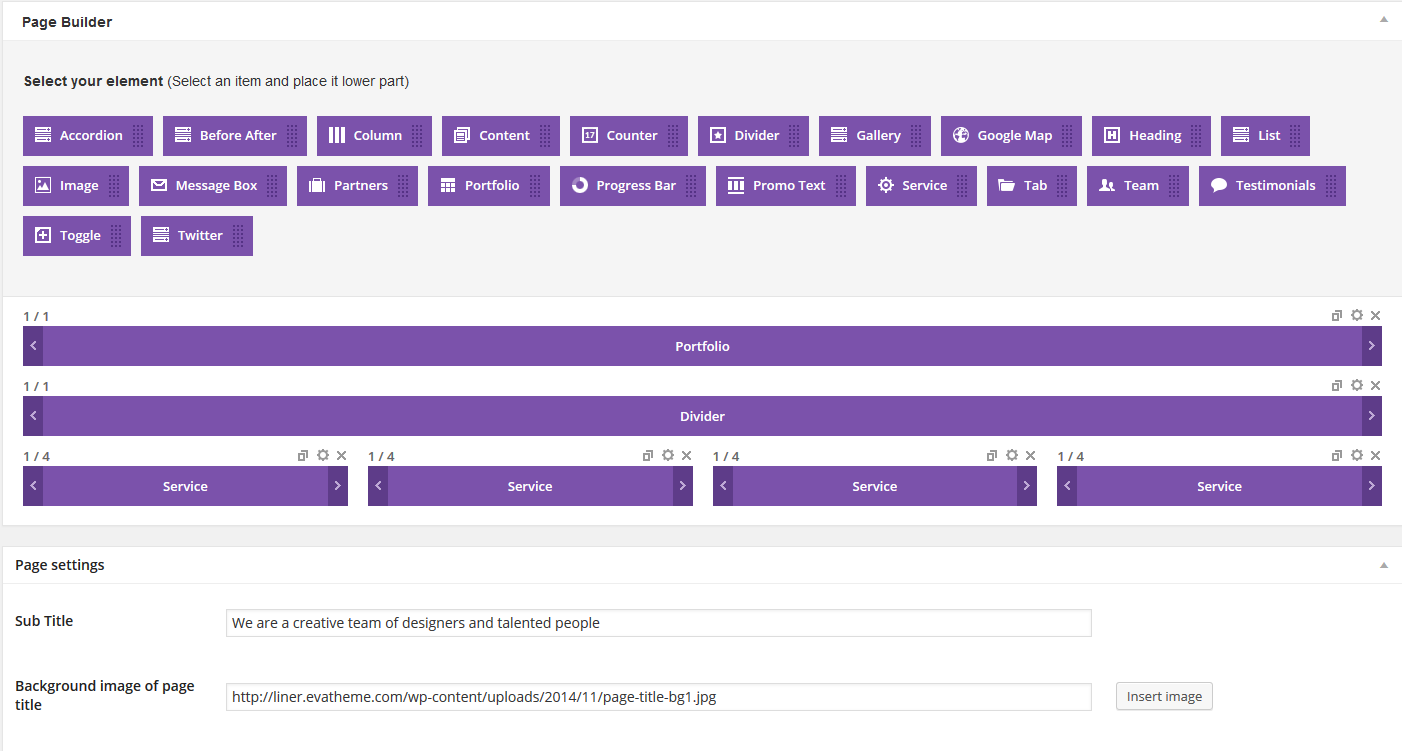
Here is the explanation on how to setup your home page:
- first you need to create a blank page;
- the heading of the page will be taken from the page name;
- the page description is to the right of heading, needs to be entered into a field sub title;
- you may set the unique background under each page separately;
- please note that you can drag and drop the modules.

Blog Page Setup
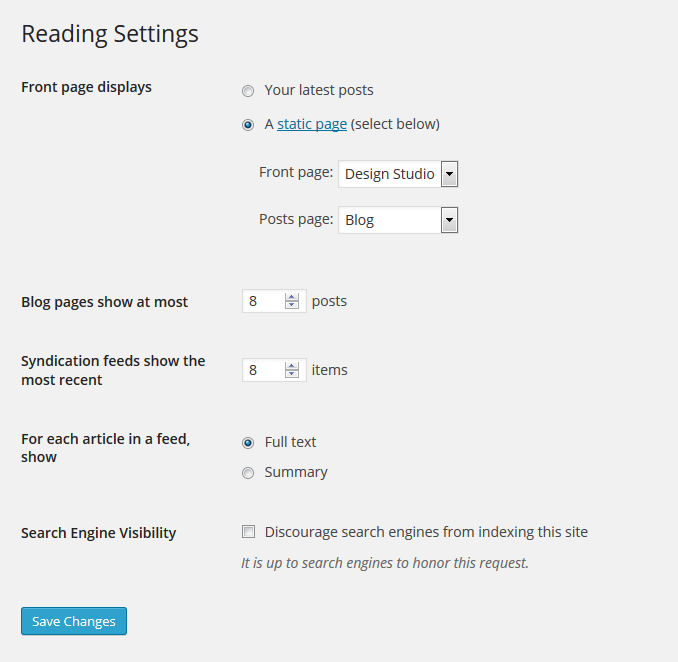
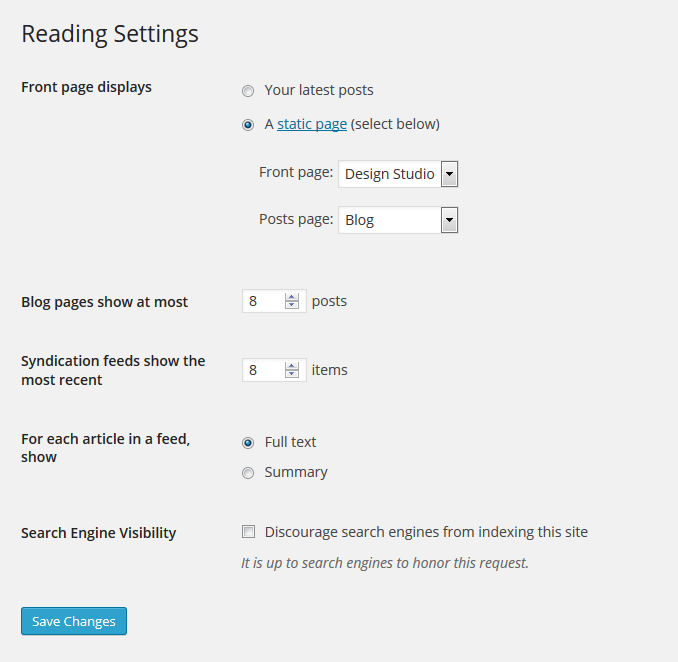
Please go to Settings => Reading => Front page displays -> Posts page (select below) set the page for the front page and save changes.

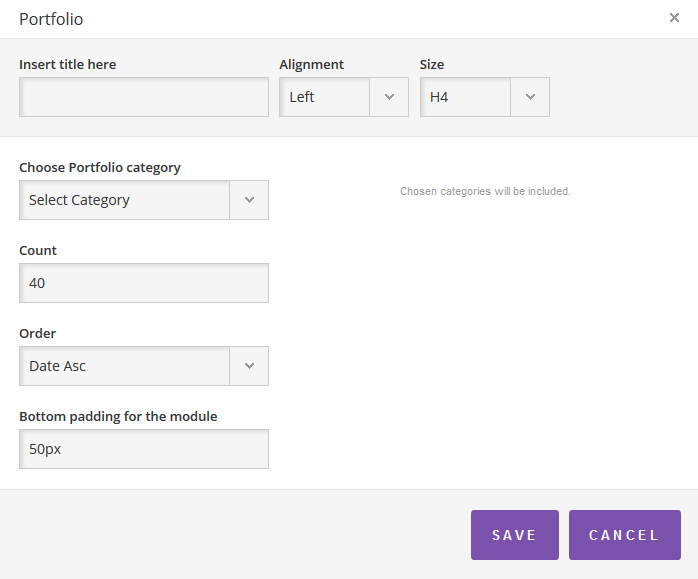
Portfolio Page Setup
To create a portfolio page on your site, please follow the steps below:
- please go to Portfolios section in the main WordPress menu and click Add New;
- there are 3 possible options of format (gallery, video and image)... For the gallery it is needed in the paragraph "Portfolio gallery settings" upload pictures. To display the video you need in paragraph "Portfolio video settings" to fill "Embeded Code";
- then please add the content to your portfolio item page, text, featured image (very important as it will be a thumbnail for your portolio page);
- you can use content from a demo of our site or create your own using a set of page builder short-codes;
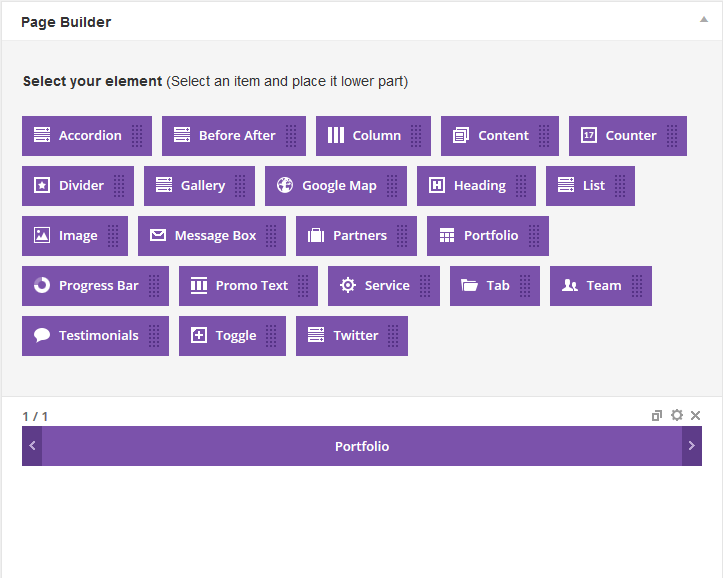
- when all the items are created, it's needed to create a portfolio page, please go to the pages and add new page;
- create a page on which you want to display your portfolio, select Portfolio;
- please check the module settings, just click edit;
- when it is done, save the changes, and preview the page.